Popüler Yazılar Widgeti uzun süre önce Blogger tarafından yayımlanmıştır. Blog da en çok izlenen veya okunan konuları göstermek yararlı bir widgettir. Bu yazıda, bu widgetin nasıl güzel ve heyecan verici görünmesisini sağlayacağınızdan kısaca bahsetmek istiyoruz.Detaylar ipucular devamında.
Bloğunuzdaki en çok okunan poüler yazılarınız ziyaretçiler tarafından da dikkar çekcektir. Aşağıda gördüğünüz resimde en çok okunan yazılarınız en aza göre azalan renklerde çıkacaktır.
Peki nasıl yapacağız.
1.Blogger panelinizden Tasarım ardında HTML Düzenleye gidin.
2.]]></b:skin>
kodunu bulup ,bu koddan önce aşağıdaki kodları yerleştirin.
<b:section id='sidebar' showaddelement='yes'>
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<div id='sidebartitlewrapper'>
<b:if cond='data:title'><h3><span><data:title/></span></h3></b:if>
</div>
<div class='sectioncont'>
<ul class='mostpopular'>
<script type='text/javascript'>
//<![CDATA[
var i=0;
//]]>
</script>
<b:loop values='data:posts' var='post'>
<script type='text/javascript'>
//<![CDATA[
document.write ('<li class="mostpopular_li color'+i+'">');
var i= i +1;
//]]>
</script>
<a class='barlinko' expr:href='data:post.href'><data:post.title/><data:post.id/></a>
<span style='display: inline-block;width:100%;'>
<span style='float: left;font-size:10px;color:#f5f5f5;'> </span>
<span class='cb'/>
</span>
<script type='text/javascript'>
//<![CDATA[
document.write ('</li>');
//]]>
</script>
</b:loop>
</ul>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
Diğer bölümde öğe eklemeyin.
Değişiklikleri kaydedin ve panoya geri dönün.
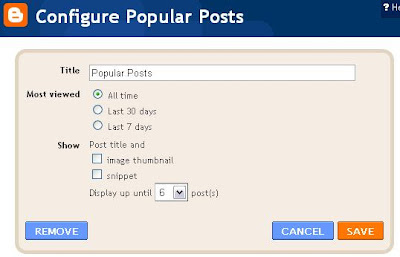
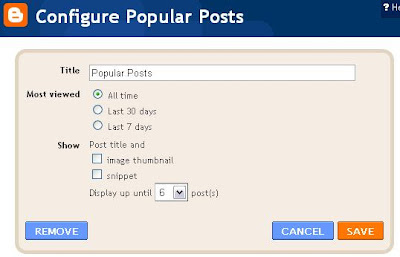
4, Blog sayfanıza dönün aşağıdaki gibi ingiliz anahtarı simgesine tıklayın.İngiliz anahtarı görünmüyorsa tasarımdan widged düzenleden eklediğiniz widgete gidip düzenleyebilirsiniz.

Ayarları kendinize göre düzenleyebilirsiniz.Ayarları kaydedin.
Bloğunuzdaki en çok okunan poüler yazılarınız ziyaretçiler tarafından da dikkar çekcektir. Aşağıda gördüğünüz resimde en çok okunan yazılarınız en aza göre azalan renklerde çıkacaktır.
Peki nasıl yapacağız.
1.Blogger panelinizden Tasarım ardında HTML Düzenleye gidin.
2.]]></b:skin>
kodunu bulup ,bu koddan önce aşağıdaki kodları yerleştirin.
.mostpopular {3.Şablon tasarımına gelin widget eklemek istediğiniz konumu seçin HTML Javascript ekle ve sonra aiağıdaki kodu ekleyin
list-style: none outside none;
margin: 0.3em 0 !important;
padding: 0;
}
.mostpopular_li {
background-image: none !important;
border: 0 none;
list-style: none outside none !important;
margin: 0 0 -7px !important;
padding: 13px 0 8px 8px !important;
position: relative;
width: 100%;
}
.mostpopular_li.color0 {
background-color: #EE5826 !important;
width: 100%;
}
.mostpopular_li.color1 {
background-color: #27B6E2 !important;
width: 93%;
}
.mostpopular_li.color2 {
background-color: #C5E627 !important;
width: 89%;
}
.mostpopular_li.color3 {
background-color: #FF6F51 !important;
width: 84%;
}
.mostpopular_li.color4 {
background-color: #D59B8E !important;
width: 80%;
}
.mostpopular_li.color5, .mostpopular_li.color6, .mostpopular_li.color7, .mostpopular_li.color8, .mostpopular_li.color9, .mostpopular_li.color10, .mostpopular_li.color11, .mostpopular_li.color12, .mostpopular_li.color13, .mostpopular_li.color14, .mostpopular_li.color15 {
background-color: #888888 !important;
width: 74%;
}
a.barlinko {
background: none repeat scroll 0 0 transparent;
display: block;
font: italic 13px georgia,serif;
margin: 0 6px 0 0;
padding: 0;
text-decoration: none !important;
}
a.barlinko:hover {
color: #FFFFFF;
}
.barco {
display: block;
right: 0;
}
.mostpopular_li img {
margin-top: 15px;
position: absolute;
right: 5px;
}
a.thethingwithc {
border: 0 none !important;
color: #FFFFFF !important;
display: block;
font-family: arial;
font-size: 11px;
font-weight: bold;
padding: 0 9px 0 0;
text-align: right;
text-decoration: none !important;
}
<b:section id='sidebar' showaddelement='yes'>
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<div id='sidebartitlewrapper'>
<b:if cond='data:title'><h3><span><data:title/></span></h3></b:if>
</div>
<div class='sectioncont'>
<ul class='mostpopular'>
<script type='text/javascript'>
//<![CDATA[
var i=0;
//]]>
</script>
<b:loop values='data:posts' var='post'>
<script type='text/javascript'>
//<![CDATA[
document.write ('<li class="mostpopular_li color'+i+'">');
var i= i +1;
//]]>
</script>
<a class='barlinko' expr:href='data:post.href'><data:post.title/><data:post.id/></a>
<span style='display: inline-block;width:100%;'>
<span style='float: left;font-size:10px;color:#f5f5f5;'> </span>
<span class='cb'/>
</span>
<script type='text/javascript'>
//<![CDATA[
document.write ('</li>');
//]]>
</script>
</b:loop>
</ul>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
Diğer bölümde öğe eklemeyin.
Değişiklikleri kaydedin ve panoya geri dönün.
4, Blog sayfanıza dönün aşağıdaki gibi ingiliz anahtarı simgesine tıklayın.İngiliz anahtarı görünmüyorsa tasarımdan widged düzenleden eklediğiniz widgete gidip düzenleyebilirsiniz.

Ayarları kendinize göre düzenleyebilirsiniz.Ayarları kaydedin.


{ 0 yorum... read them below or add one }
Yorum Gönder